2024년 회고
회고

2024/12/22
2024년 회고

대학교 동아리 발표를 하고 난 후 내가 잘하는 것에 대해서 생각해보았다.

테크밋업 발표에서 하지 못한 Icona의 남은 과제들에 대한 이야기에 대해서 적어보았다.

당근 테크밋업 "아이콘, 브랜딩 에셋까지 디자인시스템으로" 발표하고 나서 배운 점과 발표를 앞둔 사람들에게

ESM, CJS, TS를 모두 지원하는 라이브러리를 만들어보고, CLI를 간단하게 만들어보겠습니다.

Figma Plugin을 이용하여 에셋을 전시하는 방법에 대해 알아봅니다.

에셋타운에서 Cloudflare Workers와 R2를 이용하여 웹훅을 처리하고 CDN 캐싱을 제공하는 방법에 대해 설명합니다.

에셋타운의 어드민 페이지 Sanity를 이용해서 만들어보기

에셋타운이 무엇이고 왜 필요한지 그리고 어떻게 만들어 나갈지에 대한 개요를 설명합니다.

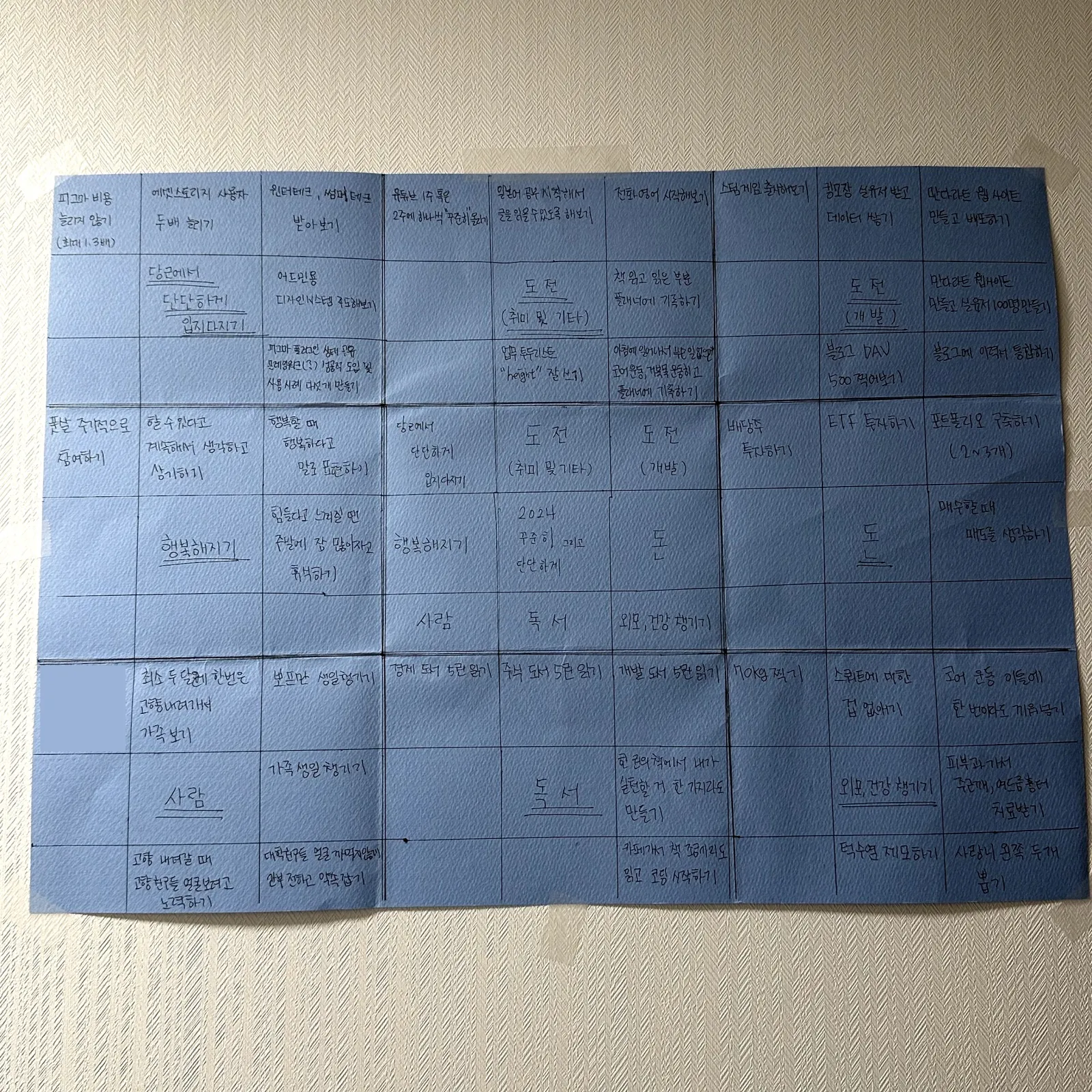
2024년 계획을 세워보자.