Locales:
en
ko
Axios
Axios uses an XMLHttpRequest object by default to communicate with the
to communicate with the server. There are some things that work with fetch but not with XMLHttpRequest (XHR).
Things that work with fetch but not with axios (xhr)
Progress Report
Using the fetch method, you can see how far the download has progressed.
Cache API
You can cache requests or responses to keep them in memory longer.
Policy Control
You can control Cross Origin Resource Sharing or Cache from above.
Stream
fetch supports streams, but XHR buffers the entire response in memory.
Abort Controller
fetch provides an Abort Controller, an object that can abort a request.
API compatibility and bundle size differences
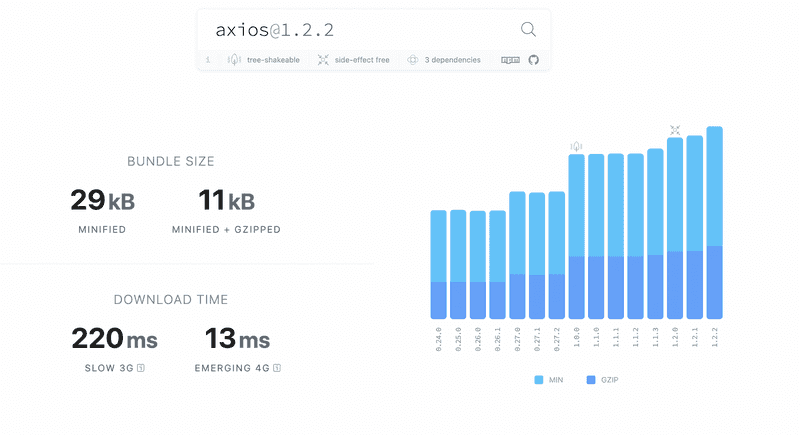
fetch has its own API (Promise-based interface, AbortController, etc.), axios (XHR) tends to have a heavier bundle size because it needs to implement features that fetch provides natively.
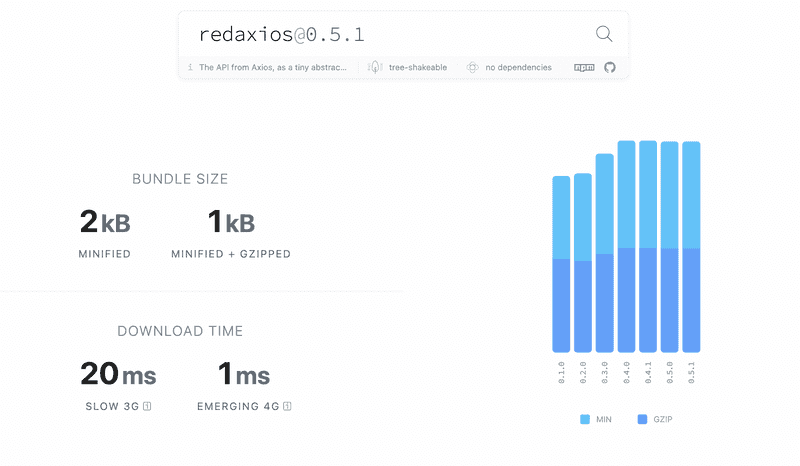
An alternative is the redaxios library. It has a fetch-based implementation and is minimally compatible with the axios API. (fetch-based axios API minimal compat)
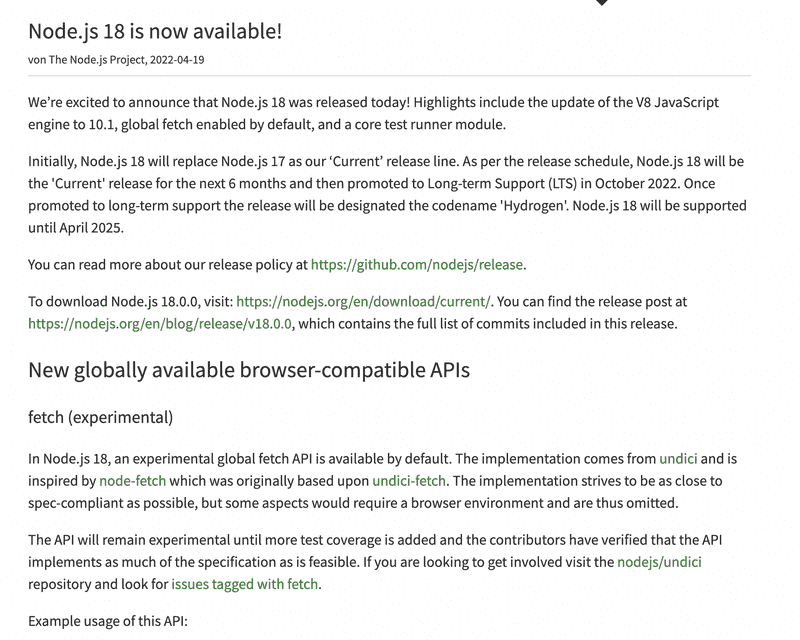
Supported since Node.js version 18
Originally, fetch was part of the web API, so it was a simple way to use JavaScript in a non-web runtime environment. fetch was not available in the Node.js environment. However, with the update to Node.js version 18, fetch is now available
So you don't need the node-fetch or isomorphic-fetch libraries to use fetch in the node environment.
You can now use fetch in the Browser, Node.js, Bun, and Cloudflare Worker environments.
Consider your project's needs before choosing a library.
관련 포스트가 4개 있어요.
useSyncExternalStore가 무엇일까?

React 18 useSyncExternalStore�에 대해서
CSS flex box의 align-items의 flex-start와 baseline의 차이점에 대해서

CSS에서 align-items의 flex-start와 baseline의 차이점
React 18.0.0 react-dom의 flushSync의 사용법과 주의사항에 대해서 알아보자.

React flushSync에 대해서
maxLength를 넣고 이모지를 넣으면 브라우저마다 계산되는 것이 다르다.