Locales:
en
ko
flex-start vs baseline

요약
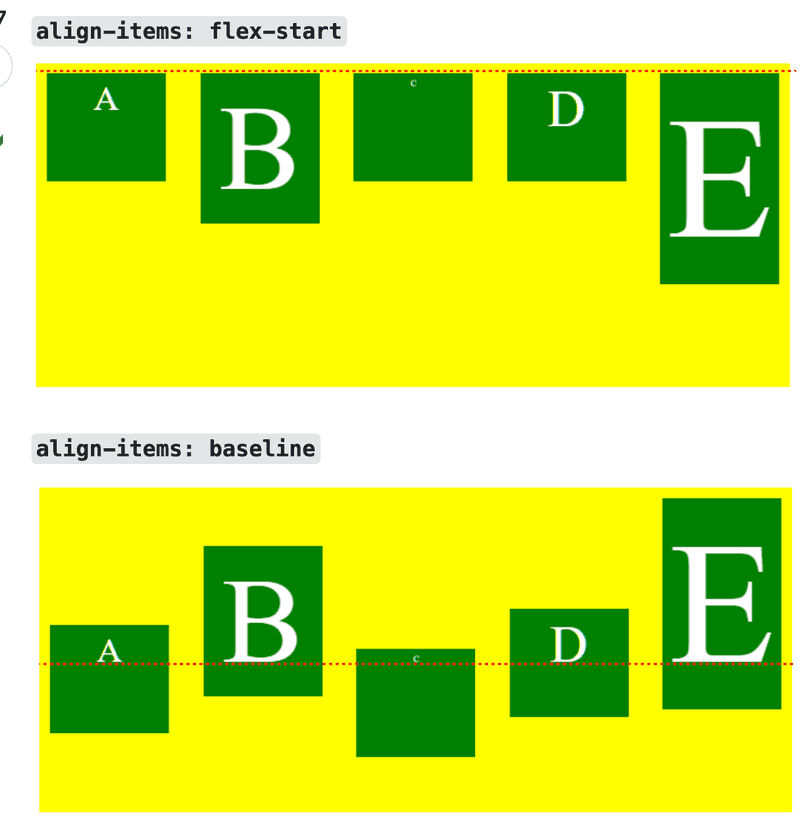
align-items: flex-start는 flex box의 교차축(cross)의 시작점에 자식 요소들을 맞추는 것align-items: baseline는 flex box의 교차축(cross)의 자식 요소들의 텍스트 기준선을 맞추는 것- flex box안의 자식들의 텍스트를 기준으로 나열을 해야할 때 사용
- 어떻게 보면 deps가 하나 더 생기는거라서 CSS 디버깅하기가 어려울 수도 있을 것 같다. (부모 - 자식 - 자식의 텍스트)
관련 포스트가 4개 있어요.
useSyncExternalStore가 무엇일까?
짧.

2023/10/23 (updated)
React 18 useSyncExternalStore에 대해서
React 18.0.0 react-dom의 flushSync의 사용법과 주의사항에 대해서 알아보자.
짧.

2023/09/24
React flushSync에 대해서
maxLength를 넣고 이모지를 넣으면 브라우저마다 계산되는 것이 다르다.
짧.

2023/09/15
HTML `<input />`의 maxLength 동작이 safari에서 다른 이슈
React Fragment와 return null의 차이점
짧.

2023/04/09