HTML의 <select> 태그안에서 쓰이는 <option> 태그는 HTML과 browser에서 담당하는 친구가 아니라
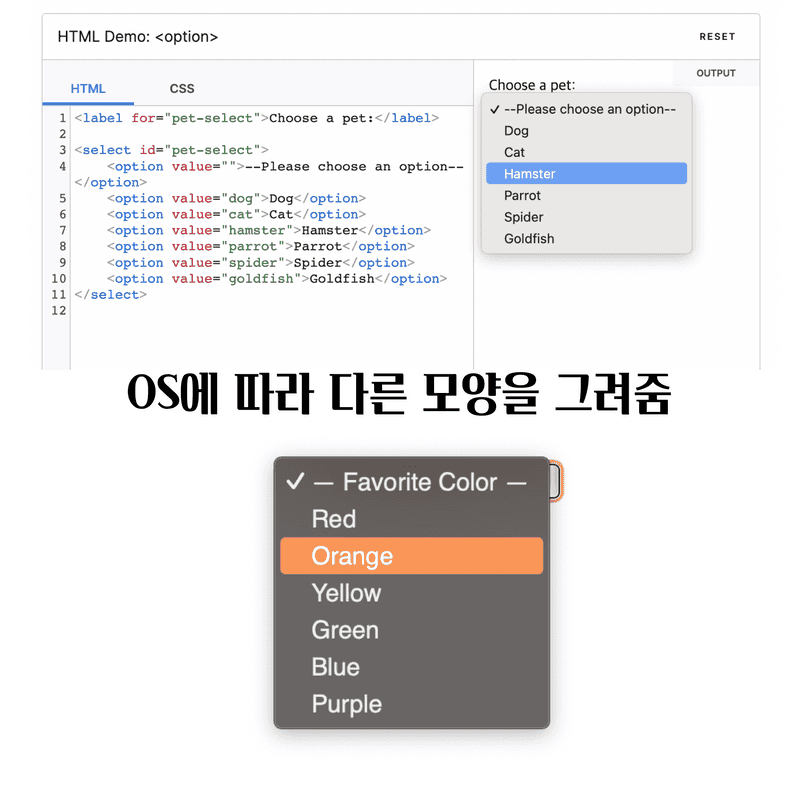
사용되는 OS에서 그려주는 친구이기 때문에 CSS로 스타일링이 불가능하다.
그래서 예쁜 Select 컴포넌트를 만들고 싶다면 HTML 태그들을 이용하지 않고
직접 Select 컴포넌트처럼 보이게 코드를 짜고, 스타일링을 해주면 된다.
1<div class="selectBox"> 2 <button class="label">fruits 🍊</button> 3 <ul class="optionList"> 4 <li class="optionItem">apple</li> 5 <li class="optionItem">orange</li> 6 <li class="optionItem">grape</li> 7 <li class="optionItem">melon</li> 8 </ul> 9</div>
관련 포스트가 4개 있어요.
useSyncExternalStore가 무엇일까?
짧.

2023/10/23 (updated)
React 18 useSyncExternalStore에 대해서
CSS flex box의 align-items의 flex-start와 baseline의 차이점에 대해서
짧.

2023/09/24
CSS에서 align-items의 flex-start와 baseline의 차이점
React 18.0.0 react-dom의 flushSync의 사용법과 주의사항에 대해서 알아보자.
짧.

2023/09/24
React flushSync에 대해서
maxLength를 넣고 이모지를 넣으면 브라우저마다 계산되는 것이 다르다.
짧.

2023/09/15