Locales:
en
ko
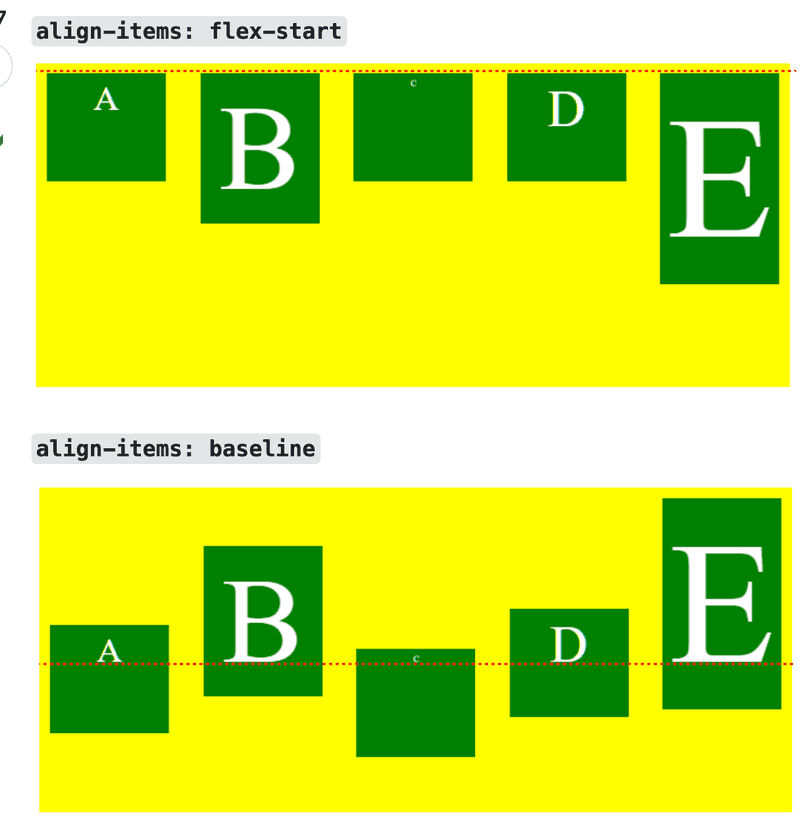
flex-start vs baseline

Summary
- align-items: flex-start aligns the child elements at the start of the flex box's cross axis.
- align-items: baseline` aligns the child elements to the text baseline of the flex box's cross axis.
- Use this when you need to list the text of the children in a flex box based on their text.
- Somehow, I think it might be harder to debug the CSS because it creates one more deps. (parent - child - child's text)
관련 포스트가 4개 있어요.
useSyncExternalStore가 무엇일까?
짧.

2023/10/23 (updated)
React 18 useSyncExternalStore에 대해서
CSS flex box의 align-items의 flex-start와 baseline의 차이점에 대해서
짧.

2023/09/24
CSS에서 align-items의 flex-start와 baseline의 차이점
React 18.0.0 react-dom의 flushSync의 사용법과 주의사항에 대해서 알아보자.
짧.

2023/09/24
React flushSync에 대해서
maxLength를 넣고 이모지를 넣으면 브라우저마다 계산되는 것이 다르다.
짧.

2023/09/15
